エックスサーバーの無料webフォント”モリサワ”でライバルと10倍差を付けよう‼

無料のフォントを使ってサイトを制作しているけど、なんかイメージが違う・・
他のサイトと差別化をしたい。
でもWebフォントを購入する余裕は無いしな・・
大丈夫です!既にエックスサーバを契約しているのであれば無料でwebフォントを利用出来るのです!
しかもあの有名な「モリサワ」フォントを33書体も使えるのです!
これは結構知らない方が多いみたいで、せっかくエックスサーバ契約しているのにもったいない事をしています!!
設定はとても簡単なので、初心者でも設定できます。
解説していきます!
こんな悩みを持った方向けの記事です
- サイト作ったけどイメージのフォントが見つからない。
- フォントで他サイトと差別化をしたい。
- フォントに出来ればお金を掛けたくない。
- エックスサーバー契約していたら無料で使えると聞いたけど設定の方法が分からない。
この記事でわかること
- webフォントとは?メリットについて
- webフォント「モリサワ」について
- エックスサーバーでwebフォント「モリサワ」を設定する方法
エックスサーバーで無料webフォント”モリサワ”でライバルと10倍差を付けよう‼

好きな文字が無い場合、Photoshopなどで制作して画像化された文字を使用する方法もありますが、これは検索エンジンが認識できないので、画像に「alt属性」の設定を行う必要があります。
しかし、webフォントは画像を使う事なく通常のテキストと同じのため、検索エンジンに認識されやすいため、SEOにも有利に働くという利点があります。
エックスサーバーのwebフォント機能を使う事で、簡単に美しく見栄えの良いサイトを制作する事が可能になるのです。
また「モリサワ」が提供する「TypeSquare」から33書体のwebフォントを利用する事ができます。
webフォントとは
そもそもwebフォントって通常のテキストと何が違うの?
そうですよね。実は全く違うものなのです。
まずはその「webフォント」とは何かを説明したいと思います。
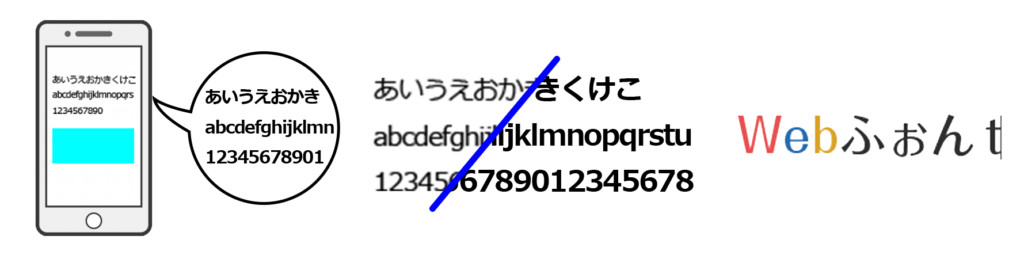
なので、制作側とユーザーでは違う文字で見ている可能性もあるという事です。
その様な現象が起こらないように開発されたのが「webフォント」なのです。
Webフォントは通常のテキストを画像加工したようにキレイな文字で表示させる事が出来るのです。
なので、端末にフォントデータがインストールされていなくても、ユーザーも同じフォントで閲覧する事が可能になるのです。
webフォントのメリット

スマホからも見やすい
画像を用いるとスマホで表示させた場合ぼやける事がありますが、webフォントならはっきり表示させる事ができます。
手軽に見栄えよく見せる事ができる
自身のWebサイトに簡単な設定を行うだけで、キレイな文字を表示する事が可能です。
修正も可能
画像であれば基本、画像編集ソフトで修正をしてから、再度サーバーにアップロードするという二度手間ですが、テキストを修正するだけで完結します。
表示速度もスピーディー
Webフォントを使用するとファイルサイズが大きくなり表示速度が遅くなると言われていますが、モリサワの「TypeSquare」で提供されているwebフォントはスピーディーに表示させることが可能です。
webフォント「モリサワ」について

Webデザイン業界でモリサワを知らない人はいないというくらい有名なフォントですね。
大手は年間契約で、モリサワフォントを使用しているところが多いです。
その「モリサワ」フォントについて聞いた事ないという方に解説したいと思います。
「モリサワ」は90年以上続く歴史ある会社で、大手ブランドでもモリサワの書体が使われているなど実績が数多くあります。
2012年に紙媒体だけでなく、webサイトにも展開を始めフォントサービス「TypeSquare」の提供を開始したのです。
この「モリサワ」フォントをエックスサーバー契約で33書体が無料で使えるのは、とてもお得で他社との差別化も図れるので一石二鳥ですね!!
「モリサワ」公式サイト
料金について
モリサワと個人的に契約すると年間44,820円(税別)が必要になってきます。
モリサワの全フォントが使用できるのは大きな魅力ですね。
エックスサーバーの無料フォント33書体ではちょっとイメージが違うなと思う方はこちらも検討してみて下さい。
とは言え、個人でこの年間費は少し厳しいのも現実です・・・
エックスサーバーでwebフォント「モリサワ」を設定する方法
では「モリサワ」のwebフォントの魅力を理解したところで早速自分のサイトでも使えるように設定していきましょう。
設定は3ステップで完結です。
3ステップ概要
- Step1.webフォントを使うサイトを設定する
- Step2.WordPress内で「TypeSquare Webfonts for エックスサーバー」を有効化
- Step3.フォントテーマを決める
Step1.webフォントを使うサイトを設定する
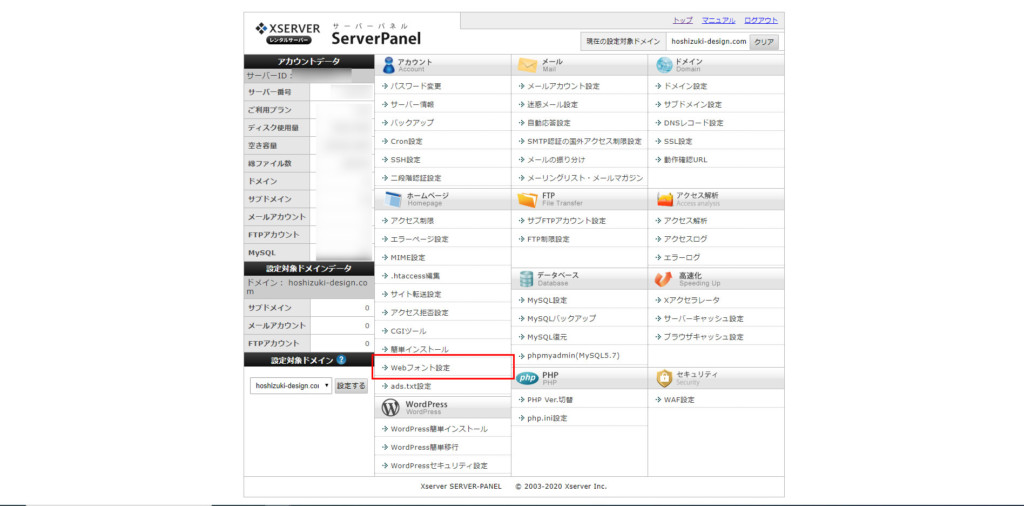
1.エックスサーバーの「サーバーパネル」にログインして「Webフォント設定」をクリックします。

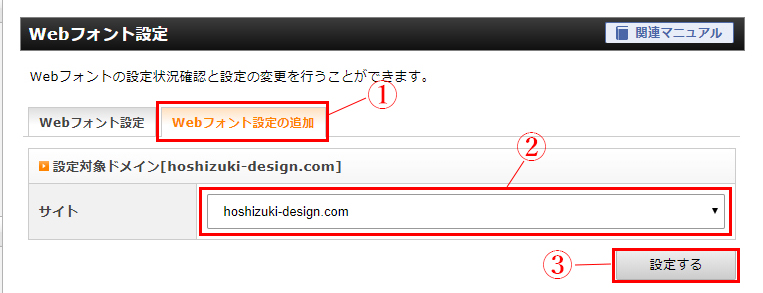
2.サイトを選択する
①「Webフォント設定の追加」クリック
②サイトをプルダウンメニューから選択する
③「設定する」をクリック

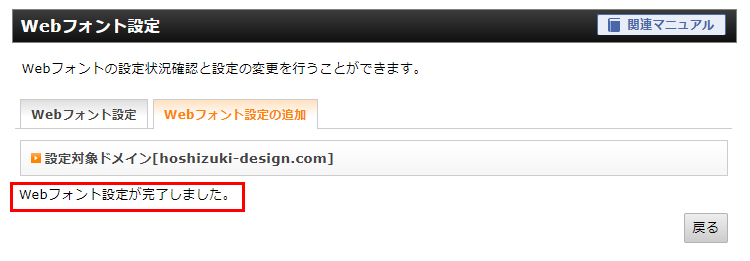
④「Webフォント設定が完了しました。」と表示されたらOK

Step2.Wordpressにログインして「TypeSquare Webfonts for エックスサーバー」を有効化
*先に「Wordpress簡単インストール」しておく必要がありますので、まだの方はこちらから
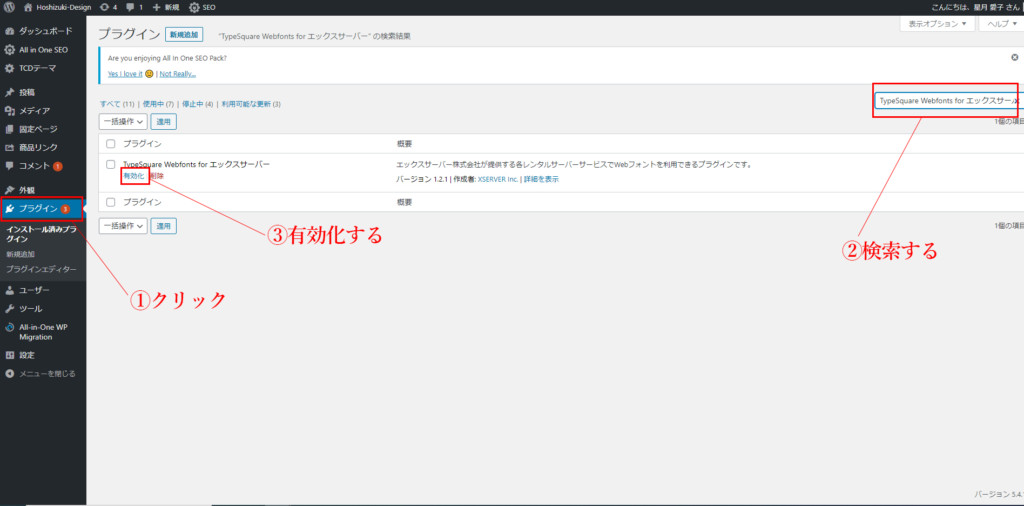
①Wordpressサイドメニューの「プラグイン」をクリック
②検索窓で「TypeSquare Webfonts for エックスサーバー」を検索する
③「TypeSquare Webfonts for エックスサーバー」を有効化する

Step3.フォントテーマを決める
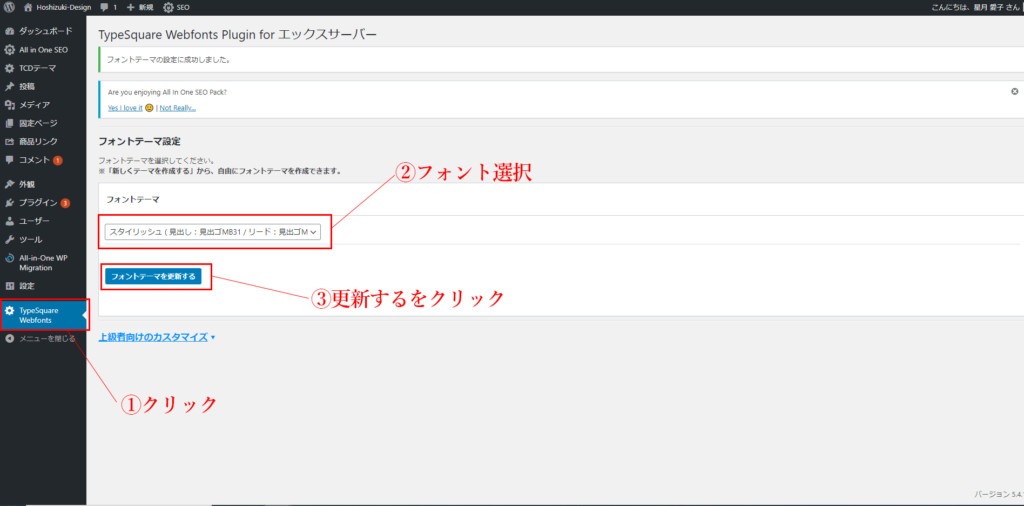
①Wordpressサイドメニューの「TypeSquare Webfonts」をクリック
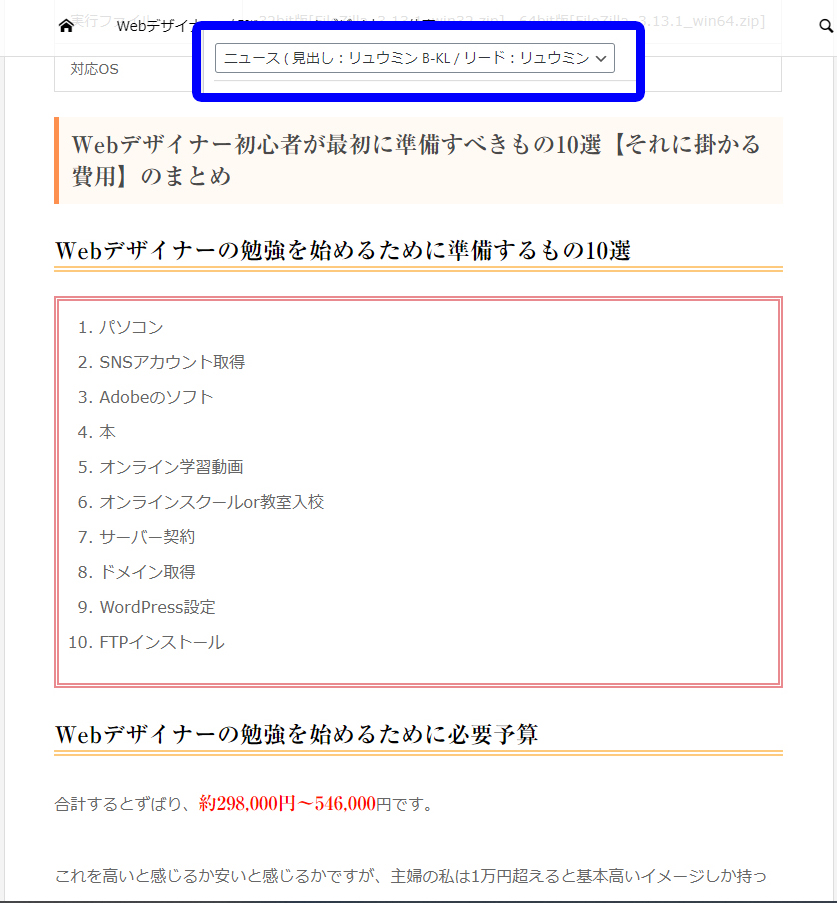
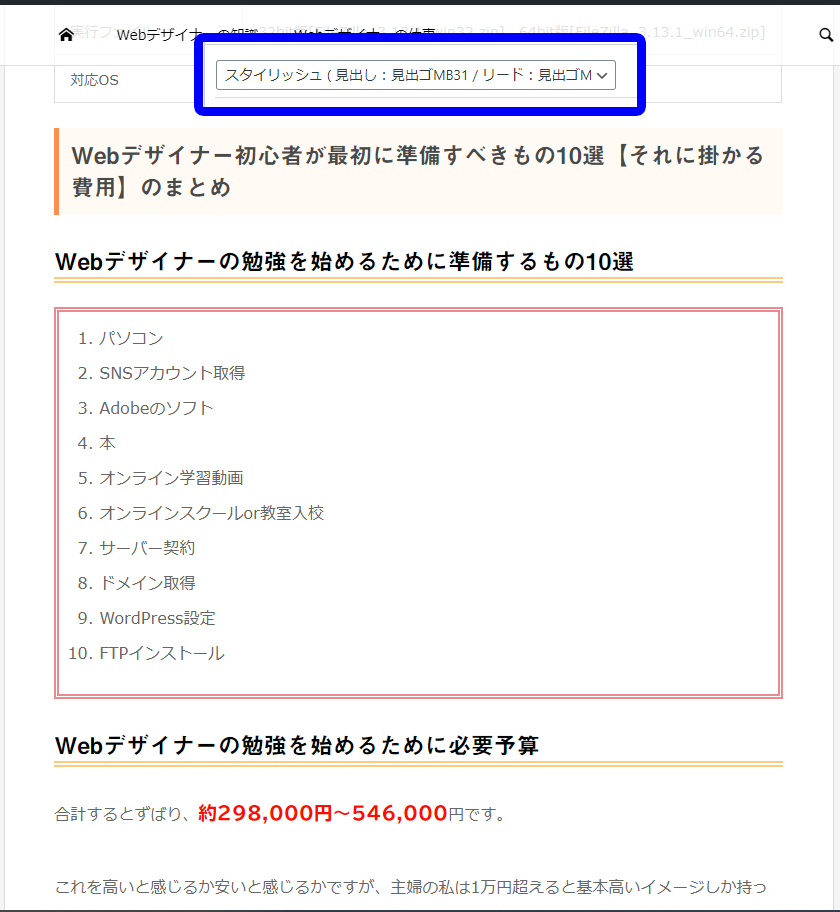
②「フォントテーマ」をプルダウンしてフォントを選ぶ
Xサーバーで使えるモリサワフォント 書体見本一覧はこちら
③「フォントテーマを更新する」をクリック

フォント例
webフォントの適応を解除する方法
Webフォントをやはり使わないようにしたいという場合に解除の方法も説明しておきます。
設定の逆を行うので、これも簡単に行う事ができます。
念のため覚えておきましょう!
1.プラグイン「「TypeSquare Webfonts for エックスサーバー」を無効化にする
2.サーバーパネル→webフォント設定でドメインの登録解除をする
この2ステップで解除されるので、解除後は確認して下さい。
Xサーバーで「モリサワ」フォントを使う条件
エックスサーバー契約で「モリサワ」フォントを使えるのですが、いくつかだけ条件はあります。
| サーバープラン | X10 ,X20,X30プラン |
|---|---|
| 利用可能ドメイン数 | 3ドメイン(サブドメインも1カウントに入る)まで |
| 月間PV | 75,000PV/月(超えると通常フォント表示になる) |
ここだけ注意しておいて下さい。
エックスサーバーで無料webフォント”モリサワ”でライバルと10倍差を付けよう‼まとめ
webフォントとは?
通常のテキストを画像加工したようにキレイな文字で表示させる事が出来るフォントの事。
メリット
- スマホからも見やすい
- 手軽に見栄えよく見せる事ができる
- 修正も可能
- 表示速度もスピーディー
文字が割れる心配や、ユーザー側でフォントスタイルが変わる事でサイトのイメージが変わる心配が無いので、断然「webフォント」を使用した方が良いですね。
webフォント「モリサワ」について
信頼と実績のある会社で、今や知らない人はいない程の有名なフォント。
それでもWeb業界の参入は20120年からと割と最近ではあるが、既に多くの会社で使用されている。
年間契約すると44,820円(税別)が必要です。
フリーランスにはちょっと厳しい金額ですね・・
なのでエックスサーバーの無料フォント分で十分満足です。
エックスサーバーでwebフォント「モリサワ」を設定する方法
3ステップ概要
- Step1.webフォントを使うサイトを設定する
- Step2.WordPress内で「TypeSquare Webfonts for エックスサーバー」を有効化
- Step3.フォントテーマを決める
この3ステップで完結です。
設定はとても簡単なので、エックスサーバー契約したら始めに設定しておきましょう!
無料で使えるフォントは33書体あるので、何パターンも見て確認して、自分のサイトイメージに合うフォント選びをして下さい。
Xサーバーで使えるモリサワフォント 書体見本一覧はこちら
\最後まで読んで頂きありがとうございました/













この記事へのコメントはありません。