Webデザイナーにおすすめのパソコンスペックは?ノートorデスクトップ? Mac or Windows?

こんにちは!
未経験から主婦ママWebデザイナーになった星月愛子です。
パソコンを購入しようかと考えているけどWebデザイナーとして相応しいパソコンを知りたい!
Webデザイナーになるためには、パソコンは必須アイテムです。
例えばAdobeデザインソフトは少し重たいので、パソコンのスペックが良くないとサクサク動きません。
その都度待ち状態・・これでは作業効率の低下に繋がり、勉強の意欲も失ってきます。
今後も仕事で使うなら尚更です。
今回は、Webデザイナーを目指す方におすすめのパソコン選びについて解説します。
また、現役Webデザイナーが「パソコンを買い替えたい」と思っている方にも参考になると思いますので是非ご覧下さい。
この記事でわかること
- Webデザイナーを目指す方におすすめのパソコン選びのポイント
Webデザイナーにおすすめのパソコンスペックは?ノートorデスクトップ? Mac or Windows?

スペックとは?
スペックとは簡単に言うと、パソコンの頭脳を担う部分の事を言います。
難しく言うと
OS・CPU・メモリ・ハードディスク・SSD・グラフィックボードなど、数多くのパソコンの性能や機能において重要な働きを担うものです。
やはりちょっと理解しにくいですね・・・
せっかく使うなら「頭の良いパソコン」が良いですよね。
とにかく、上記の6つくらいは大まかに理解しておくと、パソコン選びがとても楽しくなります。
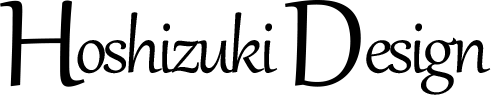
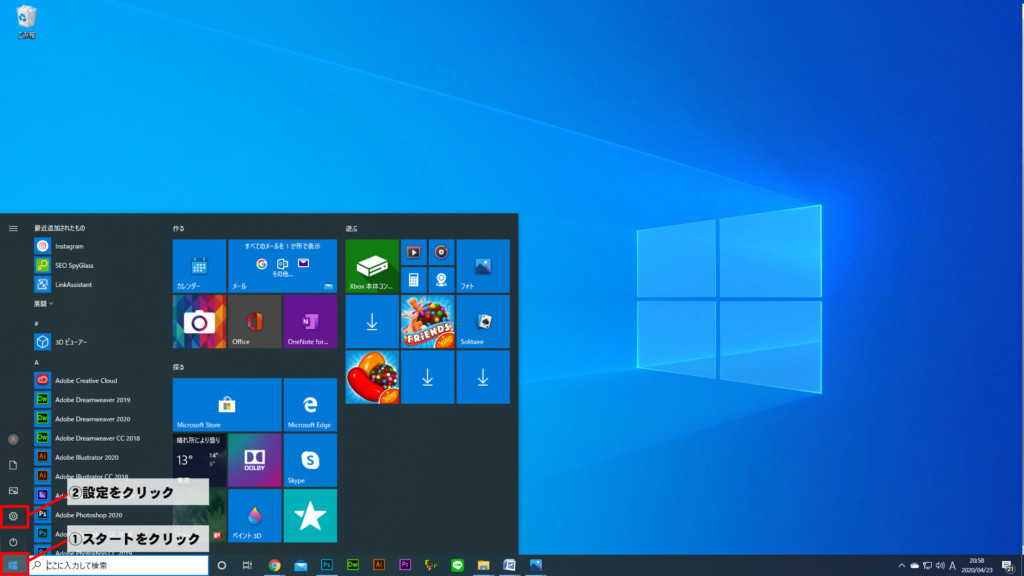
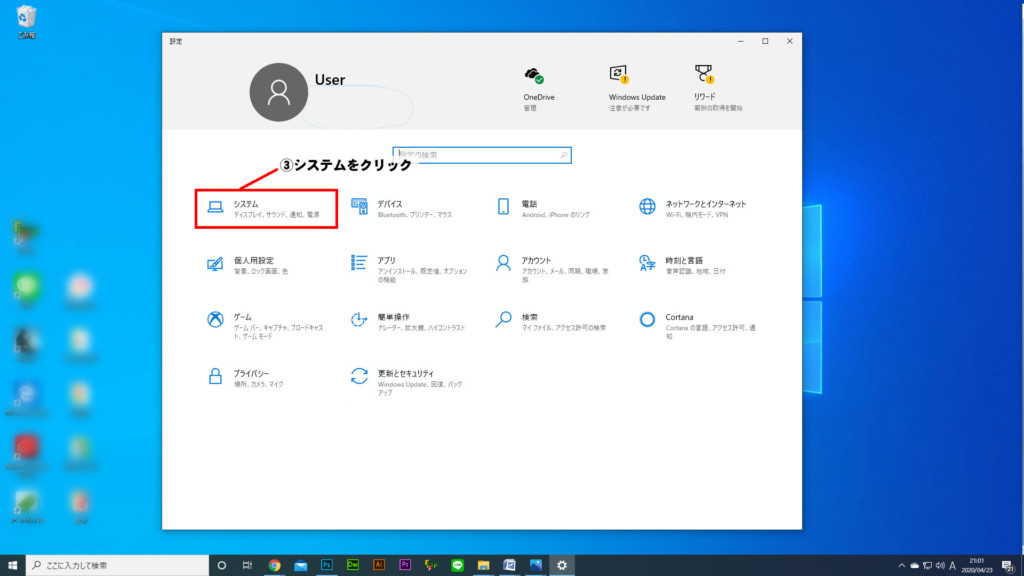
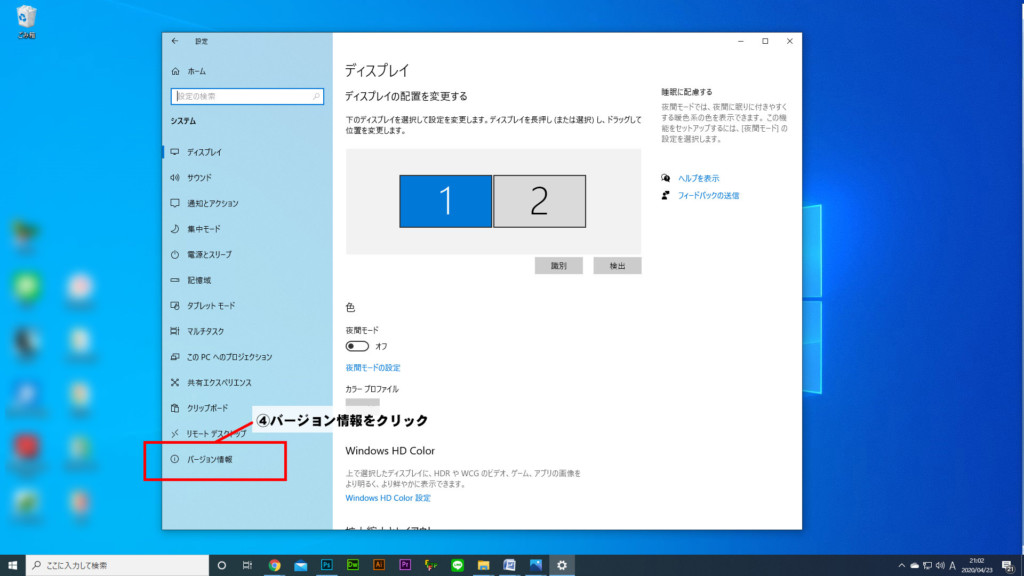
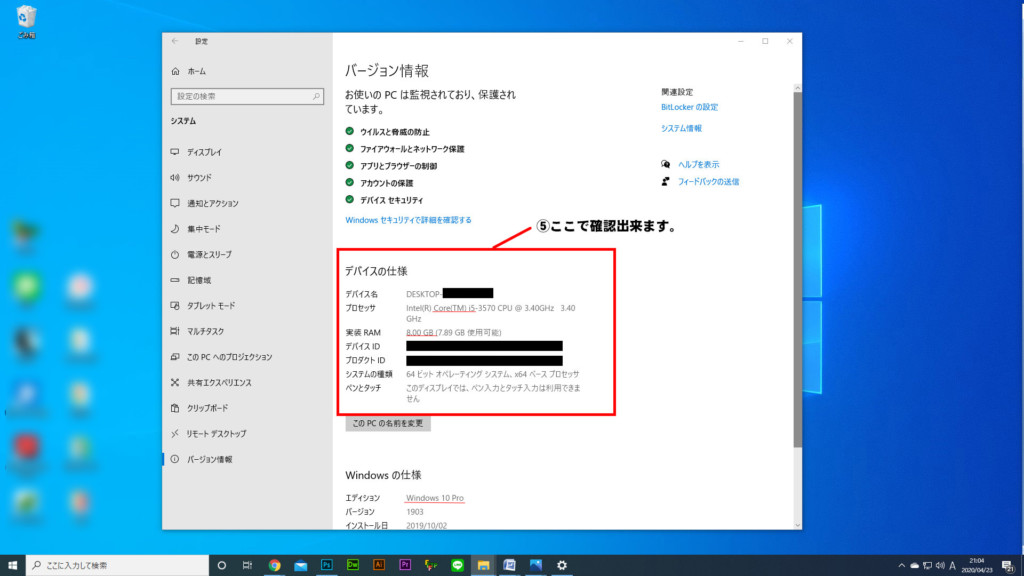
自分のパソコンのスペック確認方法【画像付きでやさしく解説】
スペック概要
- OS:MacかWindowsか
- CPU:情報の処理の速度『Core』の数によって、さらに処理能力に差あり
- メモリ:作業場の広さ(複数のソフトを同時に立ち上げる場合のそれぞれの速度に影響)
- HDD:作成したデータなどを保存する部分
- SSD: ハードディスクよりも軽く、低消費電力で速度の速い記憶デバイス
- グラフィックボード:映像を映したり、動画を再生させるために活躍する(増設が主流)
WebデザイナーにおすすめのOS(MacかWindowsか)
OSは、MacもWindowsも性能に大差は無いので、あとは好みです。
どちらを選んでもOKです。
詳細はアップルホームページのこちらに
*互換性があるのは、最新のOSである事が条件なので、PCも最新版を購入するようにしましょう!
Webデザイナーにおすすめのスペック
CPU:corei5以上
パソコンで最も重要な部分で、情報の処理の速度に関係します。
『i3』→『i5』→『i7』と数値が大きくなれば、その分処理速度の速い賢いパソコンになります。
最低でも『Corei5』以上のパソコンにしましょう。
メモリ:8GB以上(予算があるなら16GB以上)
メモリの数値=動作速度
容量が大きい方が安定的なスピードでパソコンを動かすことができます。
要するに、作業場が大きければ大きいほど、快適という事です。
特に画像編集やRAW現像、動画のエンコードなどクリエィティブ作業には、大容量のメモリが必須です。
ストレージ(HDDとSSD)
パソコンのデータを保存するスペースの事です。
メモリが作業場の広さなら、ストレージは作業場にある収納スペースの多さになります。
収納が多いほど片付けがたくさんできて、作業場はすっきりしますね。
HDDメリットデメリット
メリット
- SSDに比べると1ドライブで保存できるデータ容量が大きい
- 容量単価が安い
デメリット
- 構造的に衝撃に弱い
- 消費電力が大きい
- 作動音が大きい
SSDメリットデメリット
メリット
- 衝撃に強く、発熱・消費電力が少ない
- 読み込み、書き込みの速度が非常に速い
- 作動音が無い・寿命が長い
- HDDより小さくて軽く、壊れにくい
- パソコンの小型化に寄与している
- ノート型に適しており、バッテリーの持ちが良くなる
デメリット
- 容量が少ない
- 容量単価が高い
- 突然の故障の場合、データの救出が困難
HDDとSSDのまとめ
両者とも、データを保存する用途としては同じですが、構造や特徴には大きな差があります。
これらの構造や特徴を理解した上で、目的に応じて選ぶようにしましょう。
新しくパソコンを購入する際は、『内臓ストレージがどちらのタイプなのか』を確認すると良いと思います。
SSDは容量が少ないのがデメリットですが、外付けハードディスクを使用したり、クラウドサービス(Google DriveやDropboxなど)を利用すると解消されます。
グラフィックボード
ディスプレイに画像や映像を映すためのものです。
基本はCPUやマザーボードの中に直接搭載されているのですが、更に綺麗に映したい場合や、動画速度を上げたい場合に増設という形で取り付ける事になります。
Webデザイナーの仕事であれば基本的には使わない事がほとんどです。
Webデザイナーにおすすめはデスクトップパソコンとノートパソコンどちらが良いか
デスクトップパソコンかノートパソコンかは、ワークスタイルに合わせて選ぶのがベストです。
どちらにしても性能に大差は無いので、仕事のしやすさを考えて選ぶと良いでしょう。

私は家での作業はデスクトップパソコンでデュアルモニター(2台のモニター)で使用しています。(↑イメージ)
デュアルモニターにしてからは作業効率が格段に上がったのでおすすめです。
外での打ち合わせ様や、移動時の作業のためにノートPC(Mac book Pro13インチ)を持ち歩いています。
例えば・・・
右画面はホームページの仕上がりを確認できる様に出しておき、左画面は管理画面やソースコード画面を出して必要な操作を行う。
そして、また右画面を更新して、仕上がりを確認する。
もちろんノート型でも、家に作業用の大き目モニターを置いて、それに繋いでデュアルモニターとして使用すれば作業できます。
作業の多い仕事なので、ワークスタイルに合わせて、作業効率を上げられるパソコン形式(デスクかノート)を選びましょう。
Webデザイナーにおすすめのキーボード
私はキーボードを打つ時の手の感覚や感触にこだわっているので、キーボードは店舗に行って実際に確かめてからネットで購入しています。
マウスも同様です。
私が愛用しているキーボードとマウスです。
キーボードはテンキーが薄型で打ちやすい「パンタグラフ方式」のものです。
マウスは、手を置いた時に握りやすく、簡単な操作(戻る、進む、新しいページでリンクを開くなど)が出来るので、効率も上がって一石二鳥です。
Webデザイナーにおすすめのモニターサイズ
- デスクトップパソコンは20インチ以上
- ノートパソコンなら13インチ以上
は必要かなと思います。
以前のノートパソコンが10インチの小さめを持っていたのですが、クライアント様と一緒に見る時は小さくて見づらいという事があったので、13インチ以上がおすすめです。
逆に大きすぎるのも問題があります。
カフェなどで作業するとき作業スペースを大幅に取ってしまったり、持ち運ぶのが大変だったりします。
なので、ノートパソコン15インチまでのサイズがベストだと思います。
Webデザイナーにおすすめのパソコン購入費用
パソコンはデスクトップパソコンもノートパソコンも10万~15万円も出せば十分なスペックの物が買えます。
安すぎるものだとスペックの程度が低かったりするので、先ほど説明したスペックを確認して購入するようにしましょう。
おすすめのパソコン購入先
家電量販店で販売されるパソコンは基本、色々なソフトが入っているので高額な物しかありません。
なので、パソコンはネットで買うのがおすすめです。
デザイナーによく利用されるメーカー
Webデザイナーにおすすめのパソコン
Webデザイナーのパソコン選びでよくある疑問
中古のパソコンはダメなのか?
中古のパソコンに抵抗ない方や、自分で修理できる方であれば問題ないとは思いますが、機械は当たり外れがあります。
基本的には保証の付いた新品を買う事をおすすめします。
グラフィックボードは必要か?
Webデザイナーの仕事では基本的には必要ありません。
動画編集をメインでお仕事する場合は、合った方が良いです。
買い替えのタイミング
パソコンを持つと10年くらい使っている人を見ますが、スマホと同じ扱いの感覚でいた方が良いです。大体2~4年で買い替えることをおすすめします。
Webデザイナーにおすすめのパソコン選びのポイントまとめ
- OS(MacかWindows):好みの問題。どちらでもOK
- メモリ:8GB以上(予算あるなら16GB以上)
- CPU:corei5以上
- ストレージ:SSDは256GB以上
- PC形態:ワークスタイルに合わせて(両方あるとベスト)
- キーボード:家電量販店で確認してネットで買う
(薄型で打ちやすい「パンタグラフ方式」がおすすめ) - モニター:デスクトップパソコンは20インチ以上、ノートパソコンは13~15インチ
- 費用:10万~15万円くらいで買える、2,3年で買い替える
- PC購入先:Apple公式サイトかマウスコンピューターがおすすめ
良いパソコンを持つだけで、作業効率やモチベーションも上がるので、勉強がはかどる事間違いなしです!
もちろんこれから一緒に仕事をするパートナーでもあるので、慎重に選びましょう。















この記事へのコメントはありません。